Trei dezastre Responsive Web Design care pot fi evitate foarte usor
Ce aduce nou web designul responsive?
In principal gridurile fluide.
In designul web, diferenta intre scaling, fluid si responsive este destul de fina, iar un necunoscator, abia daca ar face diferenta.
In cele ce urmeaza va vom prezenta cu lux de amanunte, pentru o deplina intelegere, ce anume presupune fiecare dintre cele 3 variante de design.
Variante de layout-uri
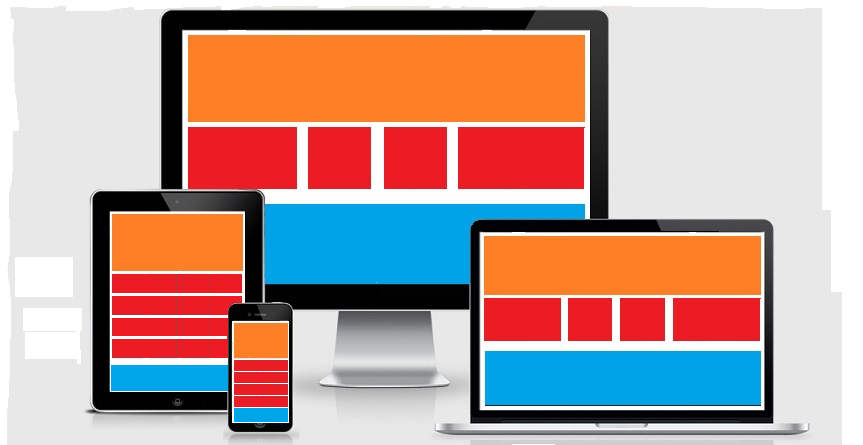
Layout-urile scaling sunt concepute sa raporteze fiecare element la celelalte, reducand proportional dimensiunile acestora, fara sa tina seama de nivelul de lizibilitate a textului sau de modul in care impacteaza efortul depus in accesarea detaliilor cautate pe site, in momentul in care sunt accesate de pe dispozitive cu display-uri de dimensiuni diferite fata de cele pentru care au fost realizate, asa cum se poate vedea in imaginea de mai jos:
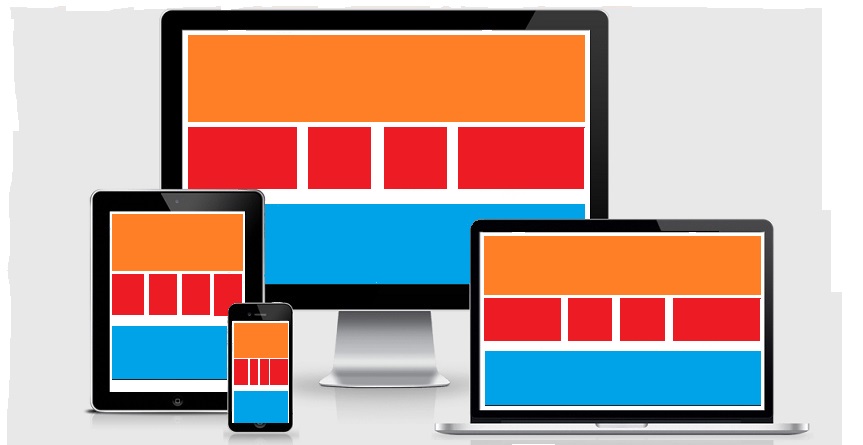
Layout-urile fluide permit deplasare elementelor de design unul fata de celelalte si au drept consecinta, pierderea structurii paginii in favoarea cresterii lizibilitatii textului, insa au dezavantajul de a complica accesul in diferite zone ale paginii web, fiind necesar scroll-ul, ca de exemplu:
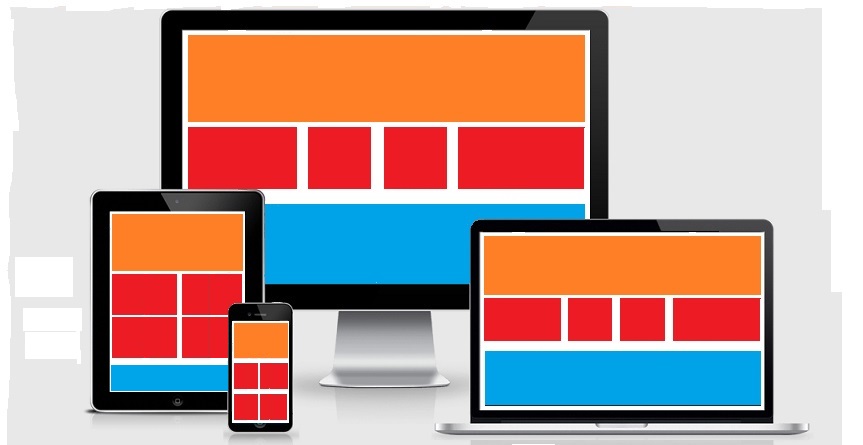
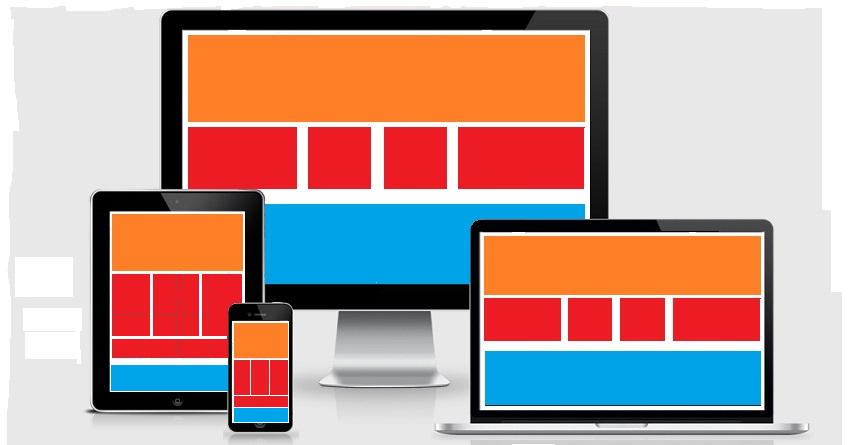
Layout-urile responsive nu micsoreaza nimic, ci doar restructureaza totul in cea mai adecvata forma, astfel incat, indiferent de pe ce dispozitiv este accesat site-ul, sa fie la fel de logic conceput, de simplu de accesat orice informatie si usor de citit textul, dupa cum se poate vedea in exemplul de mai jos:
Cele mai frecvente erori de responsive web design
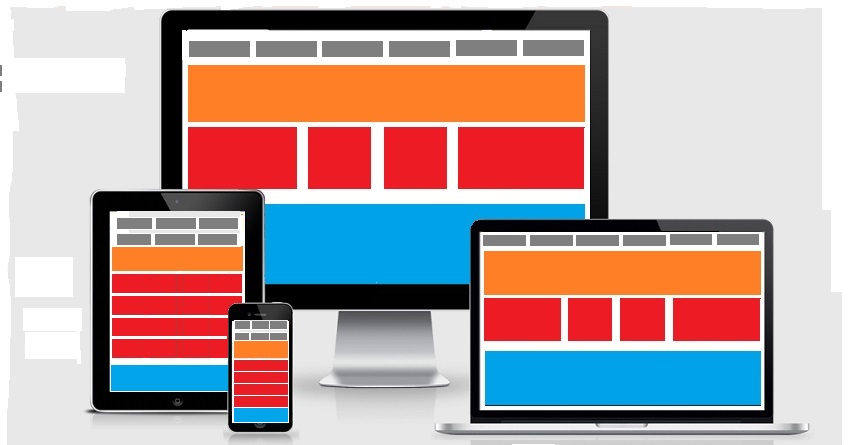
- Bara de navigare pe mai multe randuri Aceasta eroare apare atunci cand se neglijeaza elemente de design care au aspect de griduri, insa sunt proiectate unitar. O bara de menu cu multe sectiuni de scroll este incomod de gestionat astfel incat sa fie accesibila pe orice dimensiune de display.

Aceasta situatie se poate rezolva foarte simplu, prin reducerea numarului de sectiuni de menu, eventual prin comasarea lor sau renuntarea la unele mai putin importante.
O alta posibilitate este prin modificarea dimensiunilor minime ale gridului care contine bara de navigare, aceasta nefiind neaparat cea mai stralucita solutie, iar a treia, dar si cea mai interesanta, o reprezinta utilizarea mai multor variante de bare de navigare, adaptate fiecarui tip de dispozitiv care acceseaza pagina.
- Inserarea de fotografii cu dimensiuni fixe Atrage dupa sine vizualizarea trunchiata a imaginii pe dispozitivele cu dimensiuni ale display-ului mai mici decat cea pentru care a fost inserata imaginea, asa cum se poate vedea mai jos:

Aceasta problema se poate remedia daca setati unitati relative de dimensiuni pentru imaginile utilizate in pagina. Din acest motiv, este foarte indicat ca imaginile folosite sa nu fie foarte aglomerate de detalii, insa destul de semnificative ca si continut, incat sa fie suficient de elocvente pentru ceea ce se doreste a se transmite prin intermediul ei.
- Distorsionarea elementelor apare ca urmare a modificarii dimensiunilor acestora, de exemplu prin transformarea coloanelor in randuri.

Pentru remedierea acestei situatii care de regula genereaza confuzie, este util sa setati in mod explicit inaltimea si latimea elementelor, iar daca exista pericolul de a se modifica astfel incat sa acopere celelalte elemente este suficient sa ii setati margini si sa pliati elementul respectiv.