Cum trebuie sa arate un site responsive?
Pare destul de complicat sa reduci dimensiunile intregii pagini la ceea ce reprezinta rezolutia ecranului oricarui dispozitiv mobil, fara sa pierzi detalii, de altfel importante sau utile, si fara sa stresezi vizitatorul cu navigatul prin 10 pagini una dupa alta, pana se lamureste asupra unui subiect.
Nu ne propunem sa va oferim un ghid de lucru, insa este foarte important sa tineti cont de sugestiile noastre de mai jos:
-
Fiti minimalist.
Tendinta spre minimalism se manifesta de ceva vreme in aspectul site-urilor create atat pentru a fi deschise de pe display-uri mari ( TV, desktop, laptop) cat si pentru display-uri mici ( tableta, iPad, telefon mobil).
 Toti creatorii de site-uri au simtit valul catre responsive generat de preferinta pietei pentru dispozitive mobile cu ecrane din ce in ce mai mici si au incercat sa gaseasca solutii cat mai convenabile.
Toti creatorii de site-uri au simtit valul catre responsive generat de preferinta pietei pentru dispozitive mobile cu ecrane din ce in ce mai mici si au incercat sa gaseasca solutii cat mai convenabile.
Ce inseamna si pana unde putem merge cu minimalizarea? Asta ramane de vazut in functie de specificul fiecarui site.
Daca, de exemplu discutam despre un site de tip magazin-online, este evident ca nu e in interesul nici al vanzatorului, nici al cumparatorului, reducerea numarului de elemente afisate. Atat unul cat si celalalt doresc expusa intreaga gama sortimentala, complet si in conditii de maxima accesibilitate.
Asta nu inseamna ca nu puteti reduce numarul ofertelor, al reclamelor, si al continutului care nu este neaparat scopul in sine al utilizatorului.
Indiferent de site, informatiile de contact sunt neaparat necesare, dar pentru dispozitive mobile, ar fi mai utila inlocuirea hartii de pozitionare a locatiei, cu coordonatele GPS, ale acesteia.
Evident ca mai sunt si alte solutii, unele posibile, altele care ar putea deveni posibile cu minime modificari. Indiferent ca sunteti solicitat sa creati un site doar pentru desktop-uri sau unul responsive, trebuie sa va ganditi ca mai devreme sau mai tarziu tot va trebui facut pasul, si de ce sa nu va usurati munca de la primul pas? Ganditi responsive, creati minimalist.
-
Economisiti spatiul ascunzand navigarea
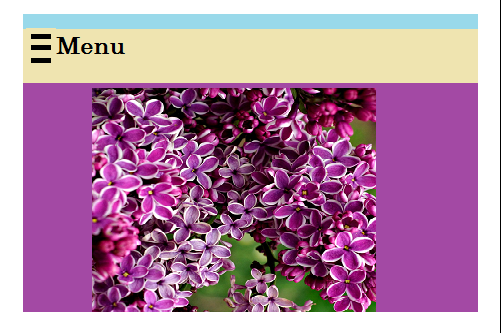
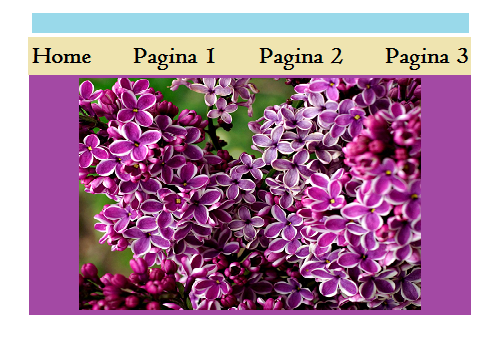
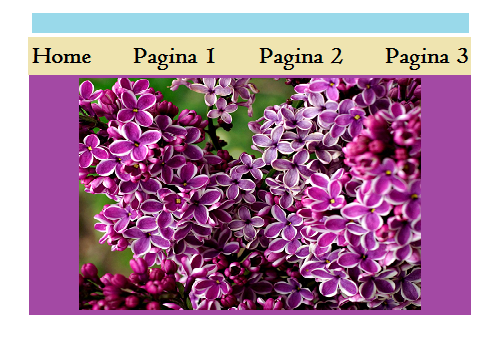
Utilizarea menu-urilor tip Sandwich (acele menu-uri care se pliaza unul peste celalalt in partea de sus a ecranului), este bine-venita in cazul dispozitivelor mobile. Transformarea sitemului de navigarea de la bine si arhi-cunoscutul tabel catre menu-ul Sandwich este impusa de nevoia de a economisi spatiul aferent si de a permite totodata libertatea de a naviga fara efort pe paginile din menu.
In imaginile de mai jos se vede clar cum menu-ul de navigare intre pagini este transferat pe menu-ul Sandwich, care ocupa mai putin spatiu din display, decat daca ar fi scrise lizibil titlurile paginilor, asa cum se intampla la menu-ul clasic.

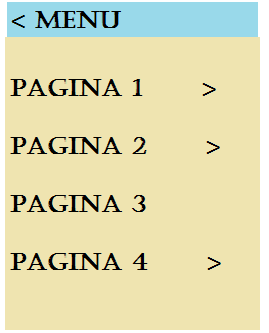
In cazul in care versiunea pentru desktop, deja contine un menu Sandwich, recomandabil este sa creati o fereastra separata de menu,pentru versiunea mobila, cu posibilitatea de a accesa paginile individual, asa cum se poate vedea in exemplul de mai jos:
-
Amplasati totul pe o coloana
Chiar daca informatia este asezata pe doua sau mai multe coloane (ca in cazul unui ziar online), cel mai eficient este sa:
- restructurati informatie pe o singura coloana;
- retineti in pagina principala doar un paragraf din textul articolului, pentru restul de articol permitand navigarea cu ajutorul butoanelor de tip „read more”.
Adoptand aceste practici veti obtine un site clar si frumos pentru desktop, usor de transformat si usor de navigat de pe dispozitive mobile. Va veti scuti de efort si aveti clar punctele care trebuie modificate.
Va dorim succes!